概述
在HTMLayout中支持在CSS中使用background属性指定背景图片,
并扩展支持更多的功能, 例如九宫格切片贴图.
另外, HTMLayout 还可以在CSS中使用foreground属性指定前景图片.
前景图片的所有属性用法与背景图片完全一样, 背景贴图支持的功能, 前景贴图同样支持,
唯一要做的就是将background里的”back”替换为”fore”即可, 因为他们用到的语法完全一样,
所以在本文中使用星号泛指背景或前景图片, 例如 *****ground 在本文中泛指 background或foreground.
可以同时指定背景图片与前景图片, 这对于需要大量实现交互效果的软件UI设计非常重要.
例如对于一个按钮, 他可能有一个前景图标是不会变化的, 而他的背景可能需要根据用户的鼠标活动产生动态变化.
例如鼠标放到按钮上,离开按钮,按钮按下等等。
HTMLayout他的优势在于,针对性的对于软件界面的实现提供了很多方便的CSS扩展.
而且他的交互响应速度非常快, 占用的资源也很少.
CSS标准中的背景属性
首先我们简单回顾一下CSS标准语法中与背景图片有关的一些属性:
| Properties 属性 |
CSS Version 版本 |
Inherit From Parent 继承性 |
Description 简介 |
| background | CSS1 | 无 | 复合属性。设置或检索对象的背景特性 |
| background-color | CSS1 | 无 | 设置或检索对象的背景颜色 |
| background-image | CSS1/CSS3 | 无 | 设置或检索对象的背景图像 |
| background-repeat | CSS1/CSS3 | 无 | 设置或检索对象的背景图像如何铺排填充 |
| background-attachment | CSS1/CSS3 | 无 | 设置或检索对象的背景图像是随对象内容滚动还是固定的 |
| background-position | CSS1 | 无 | 设置或检索对象的背景图像位置 |
| background-origin | CSS3 | 无 | 设置或检索对象的背景图像显示的原点 |
| background-clip | CSS3 | 无 | 检索或设置对象的背景向外裁剪的区域 |
| background-size | CSS3 | 无 | 检索或设置对象的背景图像的尺寸大小 |
| Multiple background | CSS3 | 无 | 检索或设置对象的多重背景图像 |
1、 background 语法:
background:[ background-color ] || [ background-image ] || [ background-repeat ] || [ background-attachment ] || [ background-position ]
上面的所有值都是可选值, 有多个值用空格分开.
background 是一个复合属性, 也就是说可以将其他的背景属性写在这个属性里, 而不是分开写.
2、 background-position 语法:
background-position:<bg-position> [ , <bg-position> ]*
<bg-position> = [ <percentage> | <length> | left | center① | right ] [ <percentage> | <length> | top | center② | bottom ]?设置或检索对象的背景图像位置。必须先指定background-image属性。
该属性提供2个参数值。 如果提供两个,第一个用于横坐标,第二个用于纵坐标。
如果只提供一个,该值将用于横坐标;纵坐标将默认为50.这里大家需要重点注意一下, 这里所指的坐标, 指的是图片左上角相对于节点左上角的左标.
例如: background-position 50px 50px; 这可不是指从图片本身的坐标 50×50 开始绘制图片,
而是指将图片向右移动50像素, 向下移动50像素, 这里指的坐标是节点容器的坐标系. 而不是图片上的坐标.默认值:0% 0%,效果等同于left top
取值:
<percentage>: 用百分比指定背景图像填充的位置。可以为负值。
<length>: 用长度值指定背景图像填充的位置。可以为负值。
left: 背景图像在横向上填充从左边开始。
center①: 背景图像在横向上填充从中间开始。
right: 背景图像在横向上填充从右边开始。
top: 背景图像在纵向上填充从顶部开始。
center②: 背景图像在纵向上填充从中间开始。
bottom: 背景图像在纵向上填充从底部开始。
HTMLayout CSS 贴图属性
前景图片一般位于背景图片前面,即使不是同一个节点对象,
例如 div对象#A包含div节点#B,那么#A的前景图片在#B的背景图片前面( 但是#A的背景图片仍然在 #B的背景图片后面 )。
本文使用 *****ground 在本文中泛指 background或foreground.
下文中提到的padding box,border box,请参考贴子: 了解CSS盒模型 http://www.aau.cn/thread-7398-1-1.html
在HTMLayout 中 可以使用 ****ground-repeat指定图片的呈现规则, 可选值如下:
1、 ****ground-repeat: no-repeat
在这种模式下不进行任何缩放处理, 不会重复铺排背景.
并且可以配合以下 ****ground-position 属性设置绘图坐标:
****ground-position-left: 左侧坐标;
指的是图片左上角相对于节点padding box(就是节点包含padding的空间)左侧的偏移值,
这个值如果为正数,表示图片左上角向右移动, 如果为负数,图片向左移动.
****ground-position-top: 顶部坐标;
指的是图片左上角相对于节点 padding box(就是节点包含padding的空间)顶部的偏移值,
这个值如果为正数,表示图片左上角向下移动, 如果为负数,图片向上移动..
****ground-position-right:
指的是图片右下角相对于节点padding box(就是节点包含padding的空间)右侧的偏移值,
这个值如果为正数,表示图片右下角向左移动, 如果为负数,图片向右移动.如果同时指定了 ****ground-position-left, 那么 ****ground-position-left被忽略
****ground-position-bottom:底部坐标;
指的是图片右下角相对于节点padding box(就是节点包含padding的空间)底部的偏移值,
这个值如果为正数,表示图片右下角向上移动, 如果为负数,图片向下移动.如果同时指定了 ****ground-position-top, 那么 ****ground-position-top 被忽略
background-position: 横坐标 纵坐标;
等于同时指定下面的属性:
****ground-position-bottom: 左侧坐标;
****ground-position-bottom: 顶部坐标;
2、 ****ground-repeat: repeat
图像重复铺排,填满节点内部空间(包含边框), 可以配合下面的属性使用:
****ground-attachment:可选值为 scroll 或 fixed; 设置背景图片是否跟随滚动条滚动,设为 fixed则固定背景图片不滚动。
****ground-position-left:
****ground-position-top:
****ground-position-right:
****ground-position-bottom:定义图片初始编移位置, 用法参考 no-repeat
3、 ****ground-repeat: repeat-x
图片横向重复铺排, 可以配合下面的属性使用:
****ground-position-right 或 ****ground-position-left
定义开始铺排的横坐标,这两个属性不能同时使用,
如果指定 ****ground-position-left 为一个正数则图片向右移动指定的距离然后开始向下铺排,
如果指定了 ****ground-position-right 并且是一个正数, 则图片向左移动指定的距离, 也就是说页面右侧有指定大小的空间没有背景图片****ground-position-top 或 ****ground-position-bottom
定义图片的顶部偏移,这两个属性不能同时使用
4、 ****ground-repeat: repeat-y
图片垂直重复铺排. 可以配合下面的属性使用
****ground-position-left: 或 ****ground-position-right
定义图片水平偏移,这两个属性不能同时使用
****ground-position-top or ****ground-position-bottom
定义开始铺排的纵坐标,这两个属性不能同时使用
如果指定了 ****ground-position-bottom 并且是一个正数, 则图片向上移动指定的距离, 也就是说页面底侧有指定大小的空间没有背景图片
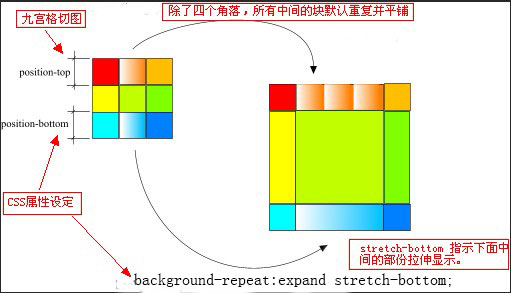
5、 ****ground-repeat: expand
九宫格切图模式,
可以配合以下属性指定切片坐标, 使图片分为九个分区:
****ground-position-left: 左侧块切片位置
****ground-position-top: 指定顶部切片位置
****ground-position-right: 指定右侧切片位置
****ground-position-bottom: 指定底部切片位置
****ground-position: 按上,右,下,左的顺序同时指定所有切片位置
.
示例:background-position: 6px 6px 6px 6px;
foreground-position: 6px 6px 6px 6px;请参考下图中的源图片,图片大小为90个像素,指定下面的CSS进行九宫格切图.
background-position: 30px 30px 30px 30px;切图后图片如上图分为九个部份,
其中四个角落的图片保持原状态放置到节点内部空间( 包含padding指定的内边距 ) 四个角上,
四角切片不进行任何拉伸或重复铺排.
.
而其他位于中间部位的图片(顶部中间,底部中间,左侧中间,右侧中间,正中间),
默认都进行重复平铺绘图.如果需要对这些位于中间部位的图片进行拉伸处理,
可以使用CSS中的 ****ground-stretch 指定拉伸方式.****ground-stretch 可用的参数有:
o stretch-left 拉伸左中切块
o stretch-middle 拉伸正中切块
o stretch-right 拉伸右中切块
o stretch-top 拉伸上中切块
o stretch-bottom 拉伸下中切块这些参数也可以追加在 ****ground-repeat 后面, 例如:
****ground-repeat:expand stretch-bottom;
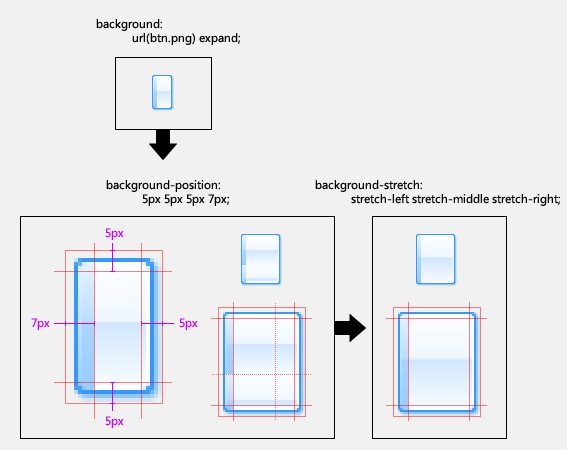
6、 ****ground-repeat: stretch
图片以拉伸模式显示,即自动适应节点内部空间大小,
这里指定内部空间也是包含padding内边距的空间( padding box )可以配合以下CSS属性使用:
****ground-position-left: 左边距;
指定图片左侧边距, 也就是节点左侧指定的大小不显示图片.
****ground-position-top: 顶边距;
指定图片顶部边距, 也就是节点顶部指定的大小不显示图片.
****ground-position-right: 右边距;
指定图片右侧边距, 也就是节点右侧指定的大小不显示图片.
****ground-position-bottom: 底边距;
指定图片底部边距, 也就是节点底部指定的大小不显示图片.
图像变换效果
HTMLayout支持对前景和背景图像的多种变换效果.
目前可用的变换效果有如下几种:
o ****ground-image-transformation: opacity(0.5)
设置图像透明度,参数为大于0小于1的小数.1.0 为不透明,0.0 为完全透明o ****ground-image-transformation: flip-x() 图像左右翻转
o ****ground-image-transformation: flip-y()
图像上下翻转
o ****ground-image-transformation: colorize(#FFCC00)
颜色滤镜效果,常用于实现按钮图标的禁用状态
o ****ground-image-transformation: contrast-brightness-gamma(对比度 = 0.0 .. 1.0, 亮度 = 0.0 .. 1.0, gamma值 )
对比度,亮度,gamma值调整. 对比度和亮度的中间值为 0.5. 可用于鼠标悬停死的按钮图标变化.
o ****ground-image-transformation: color-schema(red,yellow,blue)
将图像的灰度色部分按给出的颜色(可以有多个)进行插值变换.
下面是在CSS是应用的范例:
- img:hover {
- foreground-image-transformation: contrast-brightness-gamma(0.5,0.5,1.2);
- }
-
实战 HTMLayout 贴图 – AAuto完整范例
import win.ui;
/*DSG{{*/
winform = ..win.form( right=717;bottom=365;parent=…;text=“HTMLayout 贴图演示”;border=“resizable” )
winform.add(
editStyle={ dr=1;vscroll=1;bottom=321;right=708;left=363;multiline=1;top=5;dt=1;z=2;db=1;hscroll=1;edge=1;cls=“edit” };
btnApply={ dr=1;bottom=359;text=“修改CSS试试”;left=502;top=328;z=3;db=1;right=640;cls=“button” };
layoutWindow={ dr=1;dl=1;bottom=352;right=358;left=6;dt=1;top=6;z=1;db=1;notify=1;multiline=1;cls=“edit” }
)
/*}}*/import web.layout;
wbLayout = web.layout(winform.layoutWindow);wbLayout.html =/***
<div id=”imgBox” > </div><div id=”tip”>鼠标移到图片上看看效果,最大化窗口看看效果</div>
***/css = /**
body{
margin:0px; //设置body节点边距为零
}//下面的CSS将说明文字绝对定位到页面右下角
div#tip{
font:system;
right:5px;
bottom:5px;
position:absolute;
}//ID为”imgBox”的节点,当鼠标悬停在节点上转换为hover状态时的样式
#imgBox:hover {
background-image-transformation:colorize(#CC7000);
foreground-image-transformation:contrast-brightness-gamma(0.5, 0.3, 1.2 );
}//ID为”imgBox”的节点样式
#imgBox{
width:100%%;//两个百分号表示在可以使用的空间里占用的百分比
height:300px;background-repeat:expand stretch-bottom;//切片贴图模式,并拉伸底部中间的切片
background-position:30px 30px 30px 30px;//设置切片foreground-repeat:no-repeat;
foreground-position:60px 90px;
foreground-image:url( http://www.aau.cn/static/image/common/logo.png );background-image:url(data:image/jpeg;base64,
/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAAAvAAD/
4QMraHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLwA8P3hwYWNrZXQgYmVnaW49
Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRh
IHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29y
ZSA1LjMtYzAxMSA2Ni4xNDU2NjEsIDIwMTIvMDIvMDYtMTQ6NTY6MjcgICAgICAg
ICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8w
Mi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0
PSIiIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0v
IiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBl
L1Jlc291cmNlUmVmIyIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hh
cC8xLjAvIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjI3Mjc3MDVFQjE1MjEx
RTE5NTRGODEyOEE0RDMzQkYzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjI3
Mjc3MDVEQjE1MjExRTE5NTRGODEyOEE0RDMzQkYzIiB4bXA6Q3JlYXRvclRvb2w9
IkFkb2JlIFBob3Rvc2hvcCBDUzYgKFdpbmRvd3MpIj4gPHhtcE1NOkRlcml2ZWRG
cm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODI4MzE0RTVCMTQ2MTFFMTkz
Q0JDQzNCNTAwMDRCNkEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODI4MzE0
RTZCMTQ2MTFFMTkzQ0JDQzNCNTAwMDRCNkEiLz4gPC9yZGY6RGVzY3JpcHRpb24+
IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7/7gAO
QWRvYmUAZMAAAAAB/9sAhAAJBgYGBwYJBwcJDQkHCQ0PCwkJCw8SDg4PDg4SEQ4P
Dg4PDhERFBUXFRQRGxsdHRsbJyYmJicsLCwsLCwsLCwsAQoJCQoLCgwKCgwPDQ4N
DxMODg4OExUODhAODhUbFBEREREUGxgaFxcXGhgeHhsbHh4mJiQmJiwsLCwsLCws
LCz/wAARCABaAFoDASIAAhEBAxEB/8QAtQAAAgIDAQAAAAAAAAAAAAAABQYABAEC
AwcBAAIDAAMAAAAAAAAAAAAAAAMFAgQGAAEHEAAAAwQCCwwJBAMAAAAAAAAAAQIR
AwQFIQYxQVGxEjLSM3N0NXHRgpKTFDRUFVUWNmHBIrLCE2PD1ZGiU5XwUoMRAAED
AQEJDQQIBwAAAAAAAAEAAgMEESExQRIychMzBVFhcYGxwSJCYtIjcwbRUhQVkeGS
skNTgzRjk6NUJTUW/9oADAMBAAIRAxEAPwBUWpWGqk7J2zujXCVdP9TGXmOrdO+N
Rn35TuEr1+mA0EWY3kWcJV0/1ME6rKV4plBGZs507tgWCdVvNMo1p2CU+uZnBVNs
j/GVflOXvcZZPdAWLM6aQajLJ7oCxVsGrMK8+pcCDxZnTSYDQBn4mWTTZzX4wYir
YDS/zOvVfjGfqMmfynJrJqW57UxNEaMCBDaorYjpKkLLTuntG6YZQtfkQQal+ezk
coHLHAeZITzHVunfGoLJqtWZ8RPnUsfrdr9pCiwGGR0kdKxnwjWruqI/ZljWPngx
3eNFfPXb7Vrqfa2zxDG01UQIY0EY2GxCATqt5plGtOx08I1q7qiP2ZY7S6Tz6UTi
XR8VLXqHbqISaSUaSJa2GaUEZKNjWCdPPBpmeNFf99vtVXa21KGTZ9THHUxuc6Jw
a0G6SvcYyye6AsVbA9/W6ePDMyq++Jt1+jeFF9PZ+8ayQvSb9ZG8DVNRTvtxZ4T+
oz2rDU88TbMZwC6xVsBpf5nXqvxjs+jaxvGskayb9ZG8BriInENOzfLliucKcYJQ
3zCbgYWPhMYxtATyxl4lDHxm2NwuSMPOmEldS6IDStuOBPAm0QBu2Z33M85VG8J2
zO+5nnKo3gn+Bn/h/wA2PvIfzGj/AD2fSjQWvyItlOZ33M85VG8BHOo3qZ9K+bjF
nP4LFn0ggop9E8eHlt/Ej3HdpR+YUmMDpmWAEX92xeiyXZEHoXfui6KUl2RB6F37
ouhNUa+XPdyqu28OAKBerhm5brzn1hhC9XDNy3XnPrBaD91Hx/dKhNq38CIHZEEO
yIIpSoF2M82p1P7gYguxnm1Op/cFujypfJfzIc+pkzUREEEEEqUC3+RDIFv8iCjU
vz2cjlIZJ4Rzp5kuyIPQu/dF0J8tnU+RL4ZDtxCGhLtJJM1vCMyIiY32DFnt2sfV
4PlHuQGU3pDbj5HvbTAhziR4kd4nOTY+pdjtOK6qAIuHovvjiTOF6uGbluvOfWOP
btY+rwfKPcgDZvHzuOfS6HeuoVBqjHXy1JW8P2qWEpqSouiVN6T21DM2WWnAa20k
6SM4N5y431BsuoIghqQ6STotbiuFrjxJoOyIOb6W1ndUsgeO9yBQfLrG6a13BGy4
8e5AG30vtd2TAD+ozvLqSRkeW4BEwuxnm1Op/cGX86rA5a2HgzZcePcgLUwrJNnc
9REKhoc3xw5uySTxeDgkprWmkXqT0lttrn20w6bHMb4kd1zrwylUkrqV7XxtlaXY
pNl28OJOogTfGU46pDcovJE8ZTjqkNyi8kE/4n1D/Z/1Iu8qGli/ManILf5EUfGU
46pDcovJFHtyY/wOM/znHXjf6WLAkPRm3wxzPhOk5zXAaSO820HrdoKQlixD4jb4
503y3Z8Po03hZFaW7Ph9Gm8LI9MZkt4AsFUa6XPdyqCpFbRlOvOb5i2KkVtGU685
vmB1OpkzVc2L/s6TzWr0KNsGF6OthhjbBhejrYo0mBb3aGFL8dbCZONsOtCd8g5x
1sJk42w60J3yD2HKh8wc6zcf7iTy3cy4iCCByu1BBBAM61mY7lapDVuzm8jk9S3Z
8Po03hZCq5zSOnWCzWb4HouDf+xGeYXYrbgvDD9Szk7YNNJbJJlu/DG7npnFSKIz
mMo15zfMA/7Eal0mG6bnk5zG/wCP1LgHUF2hktAyTh+pXNjNh+ZUuK95OlbYCwAf
TjlewxpGZGwjC9HEdNBhef2D29wgNf29rcIUqW25ZYtzX4t20kcAt50SjiNp0BMn
BH2w70J3yBB/ZPp/CAeNz6MbFPOZ2za9Adwl+NF0W5Y6x395Z2MR/EP6TtW7qje7
S3pEpFfjCcYN7ZfcZ9o91csi9532R3lYpGBw447cTE/zhAZMulb0WZLusd1vZUwI
9G7pOym9Ubju0v/Z);
}
**/wbLayout.css = css;
winform.editStyle.text = css;winform.btnApply.oncommand = function(id,event){
wbLayout.css = winform.editStyle.text;
wbLayout.updateWindow()
}winform.show()
win.loopMessage();






暂无评论内容